Cara Memasang Artikel Terkait di Dalam Postingan - Halo sahabat blogger, tentunya sahabat sudah mengetahui dengan fungsi sebuah widget artikel terkait di blog yang menampilkan sejumlah artikel terkait sesuai label di bawah artikel baik itu dalam bentuk link dan thumbnail ataupun link saja.
Namun sedikit berbeda dari sebelumnya, di sini aku akan memperlihatkan tutorial Cara Memasang Artikel Terkait di Dalam Postingan. Seperti yang aku singgung sebelumnya di artikel Cara Memasang Iklan Adsense di Tengah Postingan bahwa sahabat juga sanggup memasang arahan atau widget lain di dalam arahan tersebut, tutorial blogger kali ini pun masih memakai arahan yang sama. Tutorial ini aku dapatkan dari blog https://sangdewablogger.blogspot.com//search?q=cara-memasang-iklan-adsense-di-tengah-postingan dan telah aku modifikasi kembali diubahsuaikan dengan style saya.
Manfaat lain yang didapatkan dari memasang artikel terkait di dalam postingan ini ialah untuk menambah jumlah pengunjung serta meningkatkan kualitas Internal Link di blog sobat.
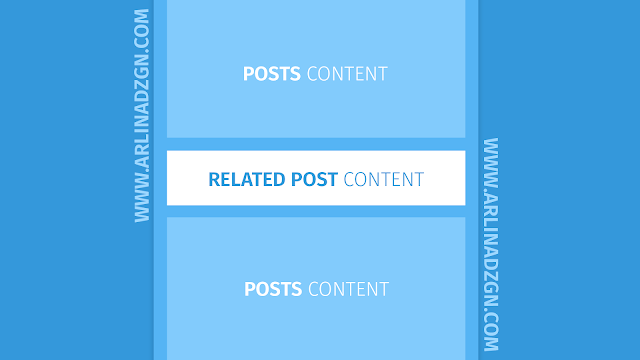
Bagi yang ingin memasangnya di blog, silakan ikuti langkah-langkah Cara Memasang Artikel Terkait di Dalam Postingan atau lebih tepatnya di tengah konten artikel berikut ini
1. Buka Blogger > Template > Klik tombol Edit HTML > Tambahkan arahan di bawah ini sebelum tag </head>
2. Tambahkan CSS di bawah ini sebelum arahan ]]></b:skin> atau </style>
3. Selanjutnya, cari dan ganti arahan <data:post.body/> dengan arahan di bawah ini
4. Simpan template dan lihat hasilnya.
Makara dengan memasang arahan ini sahabat tidak perlu lagi repot-repot memasang link secara manual di artikel blog. Demikian tutorial Cara Memasang Artikel Terkait di Dalam Postingan yang sanggup berikan. Terima kasih sudah berkunjung dan semoga bermanfaat.
Namun sedikit berbeda dari sebelumnya, di sini aku akan memperlihatkan tutorial Cara Memasang Artikel Terkait di Dalam Postingan. Seperti yang aku singgung sebelumnya di artikel Cara Memasang Iklan Adsense di Tengah Postingan bahwa sahabat juga sanggup memasang arahan atau widget lain di dalam arahan tersebut, tutorial blogger kali ini pun masih memakai arahan yang sama. Tutorial ini aku dapatkan dari blog https://sangdewablogger.blogspot.com//search?q=cara-memasang-iklan-adsense-di-tengah-postingan dan telah aku modifikasi kembali diubahsuaikan dengan style saya.
Manfaat lain yang didapatkan dari memasang artikel terkait di dalam postingan ini ialah untuk menambah jumlah pengunjung serta meningkatkan kualitas Internal Link di blog sobat.
Bagi yang ingin memasangnya di blog, silakan ikuti langkah-langkah Cara Memasang Artikel Terkait di Dalam Postingan atau lebih tepatnya di tengah konten artikel berikut ini
Cara Memasang Artikel Terkait di Dalam Postingan
1. Buka Blogger > Template > Klik tombol Edit HTML > Tambahkan arahan di bawah ini sebelum tag </head>
<b:if cond='data:blog.pageType == "item"'> <script type='text/javascript'> //<![CDATA[ var relatedSimply = new Array(); var relatedSimplyNum = 0; var relatedUrls = new Array(); function related_results_labels(json) { for (var i = 0; i < json.feed.entry.length; i++) { var entry = json.feed.entry[i]; relatedSimply[relatedSimplyNum] = entry.title.$t; for (var k = 0; k < entry.link.length; k++) { if (entry.link[k].rel == 'alternate') {relatedUrls[relatedSimplyNum] = entry.link[k].href; relatedSimplyNum++; break;}}}} function removeRelatedDuplicates() { var tmp = new Array(0); var tmp2 = new Array(0); for(var i = 0; i < relatedUrls.length; i++) { if(!contains(tmp, relatedUrls[i])) { tmp.length += 1; tmp[tmp.length - 1] = relatedUrls[i]; tmp2.length += 1; tmp2[tmp2.length - 1] = relatedSimply[i];}} relatedSimply = tmp2; relatedUrls = tmp;} function contains(a, e) { for(var j = 0; j < a.length; j++) if (a[j]==e) return true; return false;} function printRelatedLabels() { var r = Math.floor((relatedSimply.length - 1) * Math.random()); var i = 0; document.write('<ul>'); while (i < relatedSimply.length && i < 20) { document.write('<li><a href="' + relatedUrls[r] + '">' + relatedSimply[r] + '</a></li>'); if (r < relatedSimply.length - 1) { r++; } else { r = 0;} i++;} document.write('</ul>');} //]]> </script> </b:if>2. Tambahkan CSS di bawah ini sebelum arahan ]]></b:skin> atau </style>
/* Related Post Style 1 */ .related-simplify{position:relative;padding:0;margin:15px auto;width:100%;} .related-simplify h4{background:#3498db;padding:8px 12px;margin:0;font-size:15px;font-weight:400;color:#fff;border:1px solid #2e88c5} .related-simplify ul{margin:0;padding:0} .related-simplify ul li{background:#f6f6f6;position:relative;list-style:none;padding:9px;margin:auto;line-height:1.4em;border:1px solid rgba(0,0,0,0.1);border-bottom:0;transition:all .3s} .related-simplify ul li:nth-child(odd){background:#fefefe} .related-simplify ul li:last-child{border-bottom:1px solid rgba(0,0,0,0.1)} .related-simplify ul li:before{content:'\f138';font-family:fontawesome;position:absolute;margin:0 9px 0 4px;color:#2ecc71;overflow:hidden;transition:all .3s} .related-simplify ul li:hover:before{content:'\f138';font-family:fontawesome;-webkit-animation:bounceright .3s alternate ease infinite;animation:bounceright .3s alternate ease infinite} .related-simplify a{color:#0383d9;font-size:13px;margin:0 0 0 30px;} .related-simplify a:hover{color:#0383d9;text-decoration:underline} .related-simplify ul li:nth-child(n+4) {display:none;} @-webkit-keyframes bounceright{from{-webkit-transform:translateX(0)}to{-webkit-transform:translateX(3px)}} @keyframes bounceright{from{transform:translateX(0)}to{transform:translateX(3px)}}Contoh tampilan widget Artikel Terkait Style 1
/* Related Post Style 2 */ .related-simplify{position:relative;padding:20px 12px 12px 12px;margin:32px auto 24px auto;width:93%;border:4px double rgba(0,0,0,0.2)} .related-simplify h4{background:#fff;padding:8px 10px;position:absolute;margin:0;font-size:17px;font-weight:700;color:#000;top:-21px;left:2.5%} .related-simplify ul{margin:0;padding:0} .related-simplify ul li{position:relative;list-style:none;padding:9px 0;margin:auto;line-height:1.4em;transition:all .3s} .related-simplify ul li:before{content:'\f0c8';font-family:fontawesome;position:absolute;margin:0 5px 0 2px;color:rgba(0,0,0,0.5);overflow:hidden;font-size:60%;left:10px;transition:all .3s} .related-simplify ul li:hover:before{content:'\f0c8';font-family:fontawesome;color:#0383d9;} .related-simplify a{color:#000;font-size:14px;margin:0 0 0 30px;} .related-simplify a:hover{color:#0383d9;} .related-simplify ul li:nth-child(n+4) {display:none;} @media only screen and (max-width:768px){ .related-simplify{padding:15px 0 10px 0;width:100%;border:2px solid #e74c3c;border-left:0;border-right:0} .related-simplify h4{color:#e74c3c;padding:8px;font-size:15px;top:-18px;left:3.5%} .related-simplify a{font-size:14px;margin:0}.related-simplify a:hover{color:#e74c3c} .related-simplify ul li{padding:5px 0} .related-simplify ul li:before,.related-simplify ul li:hover:before{display:none}}Contoh tampilan widget Artikel Terkait Style 2
/* Related Post Style 3 */ .related-simplify{display:inline-block;background:#34495e;color:#fff;position:relative;padding:0;margin:20px auto;width:100%;border:6px double #fff;} .related-simplify ul{background:rgba(38,62,87,0.8);margin:0;padding:20px} .related-simplify ul li{position:relative;list-style:none;padding:9px 0;margin:auto;line-height:1.4em;transition:all .3s} .related-simplify ul li:before{content:'\f0c8';font-family:fontawesome;position:absolute;margin:0 5px 0 2px;color:rgba(255,255,255,0.7);overflow:hidden;font-size:60%;left:10px;transition:all .3s} .related-simplify ul li:hover:before{content:'\f0c8';font-family:fontawesome;color:#f1c40f;} .related-simplify a{color:#fff;font-size:17px;margin:0 0 0 30px;} .related-simplify a:hover{color:#fff;text-decoration:underline} .related-simplify ul li:nth-child(n+4) {display:none;} @media only screen and (max-width:768px){ .related-simplify{padding:15px 0 10px 0;width:100%;border:2px solid #e74c3c;border-left:0;border-right:0} .related-simplify h4{color:#e74c3c;padding:8px;font-size:15px;top:-18px;left:3.5%} .related-simplify a{font-size:14px;margin:0}.related-simplify a:hover{color:#e74c3c} .related-simplify ul li{padding:5px 0} .related-simplify ul li:before,.related-simplify ul li:hover:before{display:none}}Pastikan di blog sahabat sudah memasang Font Awesome semoga icon sanggup muncul
3. Selanjutnya, cari dan ganti arahan <data:post.body/> dengan arahan di bawah ini
Di dalam template sahabat akan menemukan beberapa arahan <data:post.body/> tergantung template yang digunakan, coba satu persatu hingga artikel terkait muncul di dalam halaman artikel
<div expr:id='"post1" + data:post.id'/> <div class='related-simplify'> <b:if cond='data:post.labels'> <b:loop values='data:post.labels' var='label'> <b:if cond='data:blog.pageType == "item"'> <script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=3"' type='text/javascript'/> </b:if> </b:loop> </b:if> <h4>Baca Juga</h4> <script type='text/javascript'> removeRelatedDuplicates(); printRelatedLabels(); </script> </div> <div expr:id='"post2" + data:post.id'><p><data:post.body/></p></div> <script type='text/javascript'> var obj0=document.getElementById("post1<data:post.id/>"); var obj1=document.getElementById("post2<data:post.id/>"); var s=obj1.innerHTML; var t=s.substr(0,s.length/2); var r=t.lastIndexOf("<br>"); if(r>0) {obj0.innerHTML=s.substr(0,r);obj1.innerHTML=s.substr(r+4);} </script>4. Simpan template dan lihat hasilnya.
Makara dengan memasang arahan ini sahabat tidak perlu lagi repot-repot memasang link secara manual di artikel blog. Demikian tutorial Cara Memasang Artikel Terkait di Dalam Postingan yang sanggup berikan. Terima kasih sudah berkunjung dan semoga bermanfaat.