Tutorial ini aku sanggup dari blog Kompi Ajaib yang dikelola oleh admin Menambahkan Notifikasi Adblocker Adsense di dalam blog teman sanggup mengunjungi sumbernya di https://sangdewablogger.blogspot.com//search?q=notifikasi-adblocker-adsense-ala-kompi-ajaib
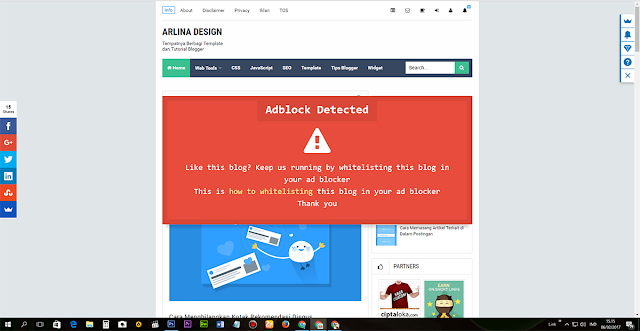
Dalam tutorial ini, aku hanya memodifikasi tampilan notifikasi dari sumber yang sudah aku sebutkan di atas. Tampilan notifikasi Adblocker Adsense akan muncul bila teman mengaktifkan ekstensi adblock di browsernya akan terlihat menyerupai gambar di bawah ini
Membuat Notifikasi Adblocker Adsense Ala Kompi Ajaib
Di sini aku menawarkan 2 style yang berbeda menyerupai gambar di bawah ini
Style 1
Style 2
Pertama, buka Blogger > Template > Klik Edit HTML > Tambahkan CSS berikut sebelum arahan ]]></b:skin> atau </style>
/* Notifikasi Adblocker Adsense */ #keep-ads{padding:0;position:fixed;bottom:0;opacity:0;height:auto;transition:all .6s cubic-bezier(.25,.8,.25,1);-webkit-transform:translateZ(0);transform:translateZ(0);backface-visibility:hidden;transition:all .2s ease-in-out,visibility 0s;transform-origin:bottom center;} .keep-adsme{background:#e74c3c;color:#fff;position:absolute;text-align:center;padding:0 30px 30px 30px;margin:auto;top:30%;left:0;right:0;font-size:1.5rem;line-height:1.5;font-family:monospace;max-width:930px;box-shadow:0 20px 10px -10px rgba(0,0,0,0.15);transition:all .6s cubic-bezier(.25,.8,.25,1);border:15px solid rgba(0,0,0,.07);overflow:hidden;} .keep-adsme:hover{box-shadow:0 20px 10px -10px rgba(0,0,0,0.2);} .keep-adsme h4{display:inline-block;background:rgba(0,0,0,.07);padding:5px 25px 15px 25px;font-size:2.2rem;margin:0 auto} #keep-ads p{margin:0} #keep-ads a{color:#ffe88b;}#keep-ads a:hover{color:#ffe88b;text-decoration:underline} #keep-ads.show{left:0;top:0;right:0;z-index:1000;pointer-events:auto;opacity:1;visibility:visible;transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg) scale(1);animation:wobble .7s;opacity:1;} .close-keep-ads{visibility:hidden;opacity:0;color:#ffe88b;text-align:center;position:absolute;bottom:10px;right:10px;font-size:42px;cursor:pointer;width:30px;height:30px;line-height:30px;border-radius:100%;transition:all .6s cubic-bezier(.25,.8,.25,1);transform:translate(0,50px);} .close-keep-ads:hover{color:#fff;transform:scale(1.0);} .keep-adsme:hover .close-keep-ads{visibility:visible;opacity:1;color:#ffe88b;transform:translate(0,0);} #keep-ads p span {font-family:fontawesome;font-size:5rem;} @keyframes wobble{0%{transform:scale(0) rotate(-54deg) translatey(40px)}45%{transform:scale(1.1) rotate(20deg) translatey(0px)}60%{transform:scale(1) rotate(-15deg) translatey(0px)}77%{transform:scale(1) rotate(10deg) translatey(0px)}100%{transform:translatey(0)}}/* Notifikasi Adblocker Adsense */ #keep-ads{padding:0;position:fixed;bottom:0;opacity:0;height:auto;transition:all .6s cubic-bezier(.25,.8,.25,1);-webkit-transform:translateZ(0);transform:translateZ(0);backface-visibility:hidden;transition:all .2s ease-in-out,visibility 0s;transform-origin:bottom center;} .keep-adsme{background:#e74c3c;color:#fff;position:absolute;text-align:center;padding:0;margin:auto;top:30%;left:0;right:0;font-size:1.2rem;line-height:1.5;max-width:930px;box-shadow:0 0 50px rgba(0,0,0,0.25);transition:all .6s cubic-bezier(.25,.8,.25,1);overflow:hidden} .keep-adsme:hover{box-shadow:0 0 20px rgba(0,0,0,0.15);} .keep-adsme h4{background:#d04537;color:#fff;padding:15px 25px;font-size:2.2rem;margin:0 auto;border-bottom:1px solid rgba(0,0,0,0.1);} .keep-me{border-top:1px solid rgba(255,255,255,0.1);padding:10px 30px 50px 30px} #keep-ads p{margin:0} #keep-ads a{color:#ffe88b;}#keep-ads a:hover{color:#ffe88b;text-decoration:underline} #keep-ads.show{left:0;top:0;right:0;z-index:1000;pointer-events:auto;opacity:1;visibility:visible;transform:rotateX(0deg) rotateY(0deg) rotateZ(0deg) scale(1);animation:wobble .7s;opacity:1;} .close-keep-ads{visibility:hidden;opacity:0;color:#ffe88b;text-align:center;position:absolute;bottom:10px;right:10px;font-size:32px;cursor:pointer;width:30px;height:30px;line-height:30px;border-radius:100%;transition:all .6s cubic-bezier(.25,.8,.25,1);transform:translate(0,50px);} .close-keep-ads:hover{color:#fff;transform:scale(1.0);} .keep-adsme:hover .close-keep-ads{visibility:visible;opacity:1;color:#ffe88b;transform:translate(0,0);} #keep-ads p span {font-family:fontawesome;font-size:5rem;} @keyframes wobble{0%{transform:scale(0) rotate(-54deg) translatey(40px)}45%{transform:scale(1.1) rotate(20deg) translatey(0px)}60%{transform:scale(1) rotate(-15deg) translatey(0px)}77%{transform:scale(1) rotate(10deg) translatey(0px)}100%{transform:translatey(0)}}Tambahkan juga CSS di bawah ini (Khusus tampilan smartphone)
<b:if cond='data:blog.isMobileRequest == "true"'> <style type='text/css'> .keep-adsme{top:0;padding:15px;border:0;font-size:1.1rem;opacity:.99;bottom:0;font-family:arial;} .keep-adsme h4{background:transparent;font-size:1.5rem;margin:40px auto 0 auto;} .close-keep-ads{text-align:center;visibility:visible;opacity:1;color:#fff;bottom:20px;right:20px;padding:0;font-size:32px;width:38px;height:38px;line-height:32px;border-radius:100%;border:2px solid #fff;transform:translate(0,0);} .close-keep-ads:hover,.keep-adsme:hover .close-keep-ads{background:#fff;color:#e74c3c;} </style> </b:if>Kemudian tambahkan Javascript di bawah ini sebelum arahan </body>
<script type='text/javascript'> //<![CDATA[ // Notifikasi Adblocker Adsense function hidekeep(){document.getElementById("keep-ads").style.display="none"}setTimeout(function(){var e=document.getElementById("keep-ads"),t=document.querySelectorAll("ins.adsbygoogle");0===$(t).height()&&(e.className="show")},2e3); //]]> </script>Selanjutnya, tambahkan HTML di bawah ini bebas di dalam arahan <body> dan </body>
<div id='keep-ads'> <div class='keep-adsme'> <p><h4>Adblock Detected</h4></p> <p><span><i aria-hidden='true' class='fa fa-exclamation-triangle'/></span></p> <p>Like this blog? Keep us running by whitelisting this blog in your ad blocker</p> <p>This is <a href='http://www.arlinadzgn.com/p/whitelisting-arlina-design.html' target='_blank' title='Show me how'>how to whitelisting</a> this blog in your ad blocker</p> <p>Thank you</p> <div class='close-keep-ads' onclick='hidekeep()'>×</div> </div> </div><div id='keep-ads'> <div class='keep-adsme'> <p><h4>Adblock Detected</h4></p> <div class='keep-me'> <p><span><i aria-hidden='true' class='fa fa-exclamation-triangle'/></span></p> <p>Like this blog? Keep us running by whitelisting this blog in your ad blocker</p> <p>This is <a href='http://www.arlinadzgn.com/p/whitelisting-arlina-design.html' target='_blank' title='Show me how'>how to whitelisting</a> this blog in your ad blocker</p> <p>Thank you</p> </div> <div class='close-keep-ads' onclick='hidekeep()'>×</div> </div> </div>Di sini aku menambahkan ikon fontawesome dan pastikan di blog teman sudah menambahkan library css fontawesome. Jika tidak, teman sanggup hapus pada arahan yang ditandai.
Edit arahan yang ditandai ganti link dengan url tujuan. Contoh goresan pena yang ada dalam link tersebut aku dapatkan dari blog Kompi Ajaib.
Jika teman ingin menyembunyikan arahan di atas dari smartphone dan halaman statis, teman sanggup membungkus arahan tersebut dengan tag kondisional menyerupai tumpuan di bawah ini
Pastikan tidak memakai cara ini bila ingin memunculkan notifikasi pada smartphone
<b:if cond='data:blog.isMobileRequest == "false"'> <b:if cond='data:blog.pageType != "static_page"'> <div id='keep-ads'> <div class='keep-adsme'> <p><h4>Adblock Detected</h4></p> <p><span><i aria-hidden='true' class='fa fa-exclamation-triangle'/></span></p> <p>Like this blog? Keep us running by whitelisting this blog in your ad blocker</p> <p>This is <a href='http://www.arlinadzgn.com/p/whitelisting-arlina-design.html' target='_blank' title='Show me how'>how to whitelisting</a> this blog in your ad blocker</p> <p>Thank you</p> <div class='close-keep-ads' onclick='hidekeep()'>×</div> </div> </div> </b:if> </b:if>Selesai! Simpan template dan lihat hasilnya.
Cara Menyembunyikan Konten Blog Jika Javascript Dinonaktifkan
Trik Tambahan, tumpuan menyerupai pada gambar di atas
Berikut yaitu trik embel-embel bila pengguna menonaktifkan / block Javascript alamat situs tertentu di pengaturan browser, biasanya ini terjadi dikala pengguna ingin menonaktifkan fungsi tertentu pada situs yang ia block. Cara kerja trik ini yaitu menyembunyikan isi konten blog dengan tampilan notifikasi menyerupai pada tutorial di atas. Di sini aku memanfaatkan kondisi noscript dikala halaman web dimuat, di bawah ini tumpuan gambar situs yang di block
Berikut Cara Menyembunyikan Konten Blog Jika Javascript Dinonaktifkan, tambahkan arahan berikut sebelum </head>
<noscript> <style type='text/css'> /* No Script */ body,html{overflow:hidden} .noscript{background:#e74c3c;color:#fff;padding:8% 0 0 0;position:fixed;bottom:0;left:0;top:0;right:0;z-index:1000;height:auto;-webkit-transform:translateZ(0);transform:translateZ(0);overflow:hidden} .noscript p{margin:0;text-align:center;padding:0 20px 10px 20px;margin:auto;font-size:3rem;line-height:1.5;font-family:monospace;max-width:1010px;text-transform:uppercase;font-weight:700} .noscript p span{color:#ffe88b;font-size:10rem;line-height:normal;font-weight:normal} </style> </noscript>Kemudian tambahkan arahan berikut sempurna di bawah <body>
<noscript> <div class='noscript'> <p><span>⚠</span></p> <p>Please Enable Javascript to view our site content</p> <p>Thank you</p> </div> </noscript>Terakhir, simpan template.
Demikian tutorial singkat wacana Cara Membuat Notifikasi Adblocker Adsense Ala Kompi Ajaib. Semoga bermanfaat bagi teman semua, terima kasih.