Memasang Iklan Melayang Responsive dengan Tombol Close - Apa kabar sobat blogger, kali ini akan menunjukkan tutorial perihal cara memasang iklan melayang (Fixed ad banner atau text) yang sudah responsive dengan embel-embel tombol close di bawah blog.
Sebagian besar orang memulai blog sebab hobi, namun ada juga yang memiliki tujuan untuk mencari teman, meningkatkan penjualan toko online, menghasilkan uang dan lain sebagainya. Sebagai sarana pendukung acara ngeblog, sobat dapat memasang space iklan di blog untuk membantu advertiser mempromosikan produknya.
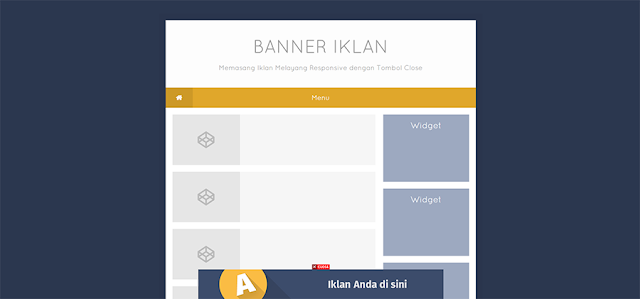
Iklan banner yang melayang dengan embel-embel tombol close mungkin sering sobat temui di blog atau lembaga yang memasangnya. Tombol close ini berfungsi sebagai alternatif jikalau pengunjung merasa terganggu sebab konten yang ia baca terhalang oleh banner yang melayang.
Berikut Cara Memasang Iklan Melayang Responsive dengan Tombol Close
Buka Blogger > Template > Kemudian tambahkan instruksi di bawah ini sebelum </body>
<script type='text/javascript'> $(document).ready(function() {$('img#closed').click(function(){$('#bl_banner').hide(90);});}); </script> <div id='fixedban' style='width:100%;margin:auto;text-align:center;float:none;overflow:hidden;display:scroll;position:fixed;bottom:0;z-index:999;-webkit-transform:translateZ(0);'> <div><a id='close-fixedban' onclick='document.getElementById('fixedban').style.display = 'none';' style='cursor:pointer;'><img alt='close' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh2s_ILzZjODncnxEjU9v680yE6MS1sy_oBgnDQDCZ-aTtWP6SyRU-efEQGYM0Bhe7pjr1ab4ay3jaMq7PqJcLWfE3d5gPBvdgooC2ebYlSSahEQ560tZoQnRZwU0OCieuC0-OKYiWcCKwl/s1600/btn_close.gif' title='close button' style='vertical-align:middle;'/></a></div> <div style='text-align:center;display:block;max-width:728px;height:auto;overflow:hidden;margin:auto'> <a href='#' title='Banner iklan disini'><img style='max-width:100%;height:auto;vertical-align:middle;' alt='Banner iklan disini' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh1npWqXQHhWO9BTvI7qb328Rh8BSCvTKOetooO-bOerdfP4ULIIGXzJYhPew3NcQ5llRY-QbCxVk66BPUwaRvwXlKLsOgtegVZzsMH3vlK6sB5l68T80jQrEXpWVRy8TD9MzjqRDQt4I0D/s1600/arlina-tea.png'/></a> </div> </div>Ganti lebar dan keterangan iklan pada instruksi yang ditandai sesuai keinginan.
Simpan template.
Demikian perihal Cara Memasang Iklan Melayang Responsive dengan Tombol Close, agar bermanfaat bagi sobat semua.
Referensi : https://sangdewablogger.blogspot.com//search?q=cara-membuat-iklan-melayang-di-blog