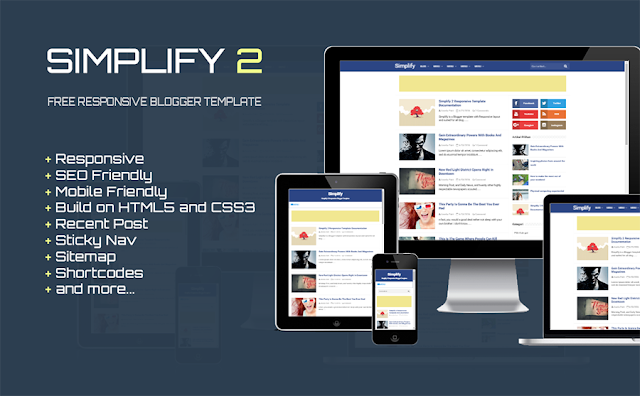
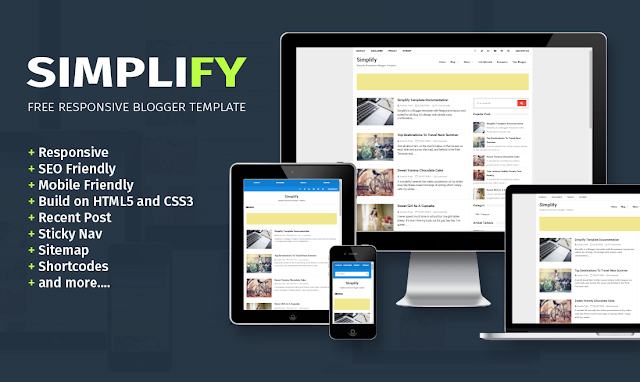
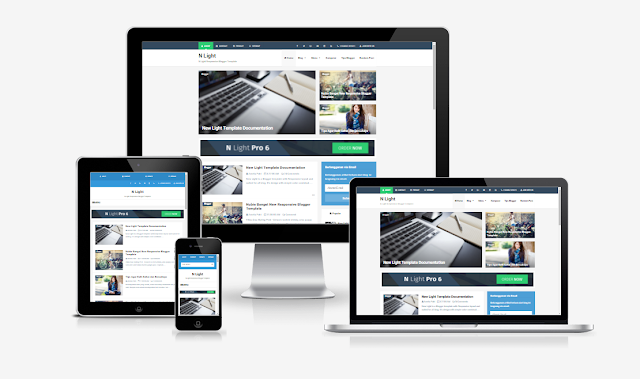
Simplify 2 Responsive Blogger Template - Apa kabar sahabat blogger? Mudah-mudahan dalam keadaan sehat walafiat. Masih di bulan yang penuh berkah, pada kesempatan kali ini akan menyebarkan sebuah template blogger yang merupakan versi 2 dari template Simplify. Tidak ada perubahan yang signifikan namun hanya pada tampilan yang sedikit berwarna.
Oke pribadi saja, bagi yang tertarik mari kita lihat fitur dari template Simplify 2.
Berikut fitur yang ada di dalam template Simplify
Responsive Sitemap Widget (by Kompi Ajaib : Edited by Dunia Blanter)
Untuk demo dan link download, silakan klik tombol di bawah ini
Untuk setelan template dan widget dapat lihat di postingan blog demo Simplify 2 Template Documentation. Mungkin hanya itu dari aku untuk postingan kali ini, biar dengan template ini dapat mendukung aktivitas blogging sahabat semua. Terima kasih.
Oke pribadi saja, bagi yang tertarik mari kita lihat fitur dari template Simplify 2.
Bagi yang berminat dengan versi premium dari template Simplify 2 silakan dapat sahabat pesan melalui Formulir Kontak dengan harga 130.000 dan bonus versi premium dari template Simplify versi pertama.
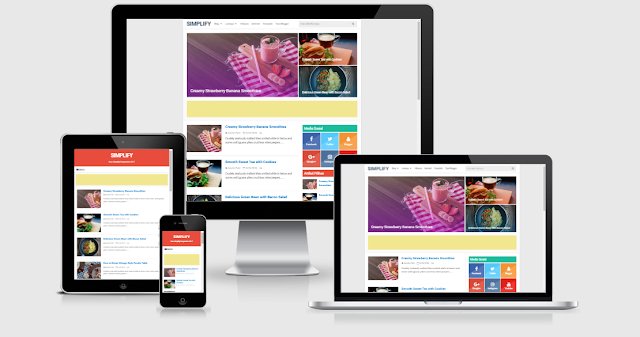
Update tampilan versi premium
Update tampilan versi premium 2
Update tampilan versi premium 3 Style 1 dan 2
Versi Redesign
Berikut fitur yang ada di dalam template Simplify
| Features | Availability |
|---|---|
| Responsive | True Cek |
| Google Testing Tool Validator | True Cek |
| SEO Friendly | True Cek |
| Mobile Friendly | True Cek |
| Dynamic Heading | True |
| Adsense | True |
| Valid Schema.org | True |
| High CTR | True |
| Personal Blog | True |
| 2 Column | True |
| Auto Read More with Thumbnail | True |
| Responsive Ad Slot | True |
| Breadcrumbs | True |
| Footer Link | True |
| Related Posts with Thumb | True |
| Search Box | True |
| Social Share Button | True |
| Responsive Sticky Navigation | True |
| Back to Top Button | True |
| Shortcodes | True |
| Unlimited Page Numbered | True |
| Recent Post with Thumbnail | True |
| Custom Contact Form Widget | True |
| Responsive Sitemap Widget | True |
| 4 Varian Template | Premium |
Responsive Sitemap Widget (by Kompi Ajaib : Edited by Dunia Blanter)
Untuk demo dan link download, silakan klik tombol di bawah ini
Untuk setelan template dan widget dapat lihat di postingan blog demo Simplify 2 Template Documentation. Mungkin hanya itu dari aku untuk postingan kali ini, biar dengan template ini dapat mendukung aktivitas blogging sahabat semua. Terima kasih.
Dilarang menghapus / mengedit / meniru link kredit pembuat template. Hargailah karya orang lain, jikalau Anda ingin dihargai. Terima kasih.