Cara Memasang Daftar Isi Sederhana Berdasarkan Label - Kali ini Saya akan menyebarkan bagaimana cara memasang daftar isi yang ringan dan sederhana menurut label di blog. Walaupun daftar isi ini terlihat sederhana, namun pengunjung akan tetap menyukainya alasannya memang widget ini cukup ringan alias tanpa ada program loading lama.
Widget ini befungsi menampilkan daftar postingan di blog teman yang di sortir menurut label yang ada di blog.
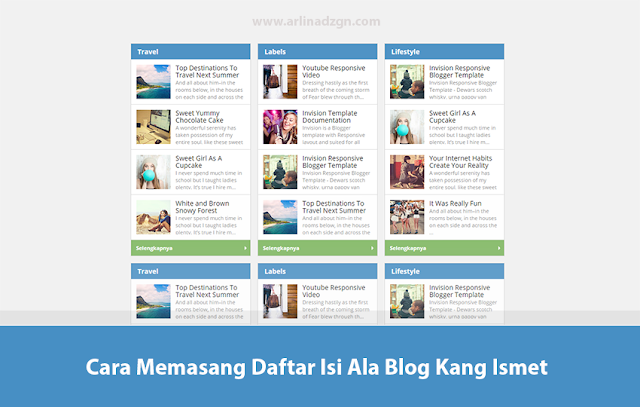
Berikut demo dari widget daftar isi ini :
Bagaimana? Apakah sehabis melihat demo di atas teman eksklusif ingin memasang daftar isi yang akan Saya bagikan ini? Jika iya, silakan ikuti langkah berikut ini :
1. Masuk ke Blogger > Pilih Menu laman > Kemudian buat postingan di laman gres > Di situ ada pilihan tab Compose dan HTML (di sudut kiri atas) > Kemudian Silakan pilih tab HTML dan tambahkan isyarat di bawah ini didalamnya :
2. Publikasikan post dan selesai.
Tidak terlalu sulit bukan? Demikian tutorial wacana Cara Memasang Daftar Isi Sederhana Berdasarkan Label di blog. Semoga bermanfaat.
Widget ini befungsi menampilkan daftar postingan di blog teman yang di sortir menurut label yang ada di blog.
Berikut demo dari widget daftar isi ini :
Bagaimana? Apakah sehabis melihat demo di atas teman eksklusif ingin memasang daftar isi yang akan Saya bagikan ini? Jika iya, silakan ikuti langkah berikut ini :
1. Masuk ke Blogger > Pilih Menu laman > Kemudian buat postingan di laman gres > Di situ ada pilihan tab Compose dan HTML (di sudut kiri atas) > Kemudian Silakan pilih tab HTML dan tambahkan isyarat di bawah ini didalamnya :
<div style="background-color:none; max-height:1200px; margin:auto;overflow:auto;padding:3px;text-align:left;width:100%;"> <script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftsimple.js"></script><script src="/feeds/posts/default?max-results=999&alt=json-in-script&callback=loadtoc"></script> </div>2. Publikasikan post dan selesai.
Tidak terlalu sulit bukan? Demikian tutorial wacana Cara Memasang Daftar Isi Sederhana Berdasarkan Label di blog. Semoga bermanfaat.