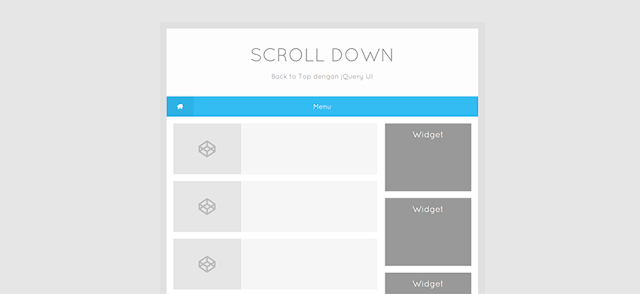
Memasang Smooth Back To Top di Blog - Mungkin sudah banyak bertaburan di internet wacana tutorial cara memasang tombol back to top di blog dan kali ini aku akan menyebarkan tips mengenai tutorial tersebut.
Peranan dan fungsi dari tombol back to top sendiri cukup penting ialah menunjukkan fasilitas bagi pengunjung yang ingin mengscroll halaman kembali ke atas dengan hanya mengklik satu tombol.
Catatan : Jika di template sudah ada tombol back to top, silahkan hapus terlebih dahulu.
Berikut cara pemasangannya :
1. Login ke Blogger Dashboard > pilih blog > pilih Template > lalu klik Edit HTML, simpan instruksi di bawah ini setelah <head> atau sebelum </head>
<link href='https://maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css' rel='stylesheet'/>Jika di template anda sudah terpasang Fontawesome di atas, abaikan langkah pertama lanjut ke langkah berikutnya.
2. Simpan CSS di bawah ini sebelum ]]></b:skin> atau </style>
.smoothscroll-top { position:fixed; opacity:0; visibility:hidden; overflow:hidden; text-align:center; z-index:99; background-color:#2ba6e1; color:#fff; width:47px; height:44px; line-height:44px; right:25px; bottom:-25px; padding-top:2px; border-radius:5px; transition:all 0.5s ease-in-out; transition-delay:0.2s; } .smoothscroll-top:hover { background-color:#3eb2ea; color:#fff; transition:all 0.2s ease-in-out; transition-delay:0s; } .smoothscroll-top.show { visibility:visible; cursor:pointer; opacity:1; bottom:25px; } .smoothscroll-top i.fa { line-height:inherit; }3. Simpan jQuery dan HTML di bawah ini sebelum </body>
<div class="smoothscroll-top"> <span class="scroll-top-inner"> <i class="fa fa-2x fa-arrow-circle-up"></i> </span> </div> <script type='text/javascript'> //<![CDATA[ $(function(){ $(document).on( 'scroll', function(){ if ($(window).scrollTop() > 100) { $('.smoothscroll-top').addClass('show'); } else { $('.smoothscroll-top').removeClass('show'); } }); $('.smoothscroll-top').on('click', scrollToTop); }); function scrollToTop() { verticalOffset = typeof(verticalOffset) != 'undefined' ? verticalOffset : 0; element = $('body'); offset = element.offset(); offsetTop = offset.top; $('html, body').animate({scrollTop: offsetTop}, 600, 'linear'); } //]]> </script>4. Setelah itu simpan template dan lihat hasilnya.
Dengan suplemen efek bounce
<div class="smoothscroll-top"> <span class="scroll-top-inner"> <i class="fa fa-2x fa-arrow-circle-up"></i> </span> </div> <script type='text/javascript'> //<![CDATA[ $(function(){ $(document).on( 'scroll', function(){ if ($(window).scrollTop() > 100) { $('.smoothscroll-top').addClass('show'); } else { $('.smoothscroll-top').removeClass('show'); } }); $('.smoothscroll-top').on('click', scrollToTop); }); function scrollToTop() { verticalOffset = typeof(verticalOffset) != 'undefined' ? verticalOffset : 0; element = $('body'); offset = element.offset(); offsetTop = offset.top; $('html, body').animate({scrollTop: offsetTop}, 600, 'linear').animate({scrollTop:25},200).animate({scrollTop:0},150) .animate({scrollTop:0},50); } //]]> </script>Untuk setingan warna dan lainnya dapat anda edit kembali sesuai selera, sekian dari saya. Selamat pagi dan agar bermanfaat.
Source :