Memasang Fungsi Sticky Pada Widget Blogger - Sebelum membahas perihal tips kali ini, Saya selaku admin mengucapan selamat menjalankan ibadah puasa bagi umat muslim yang menjalankannya, dan semoga ibadah kita diterima oleh Allah SWT.
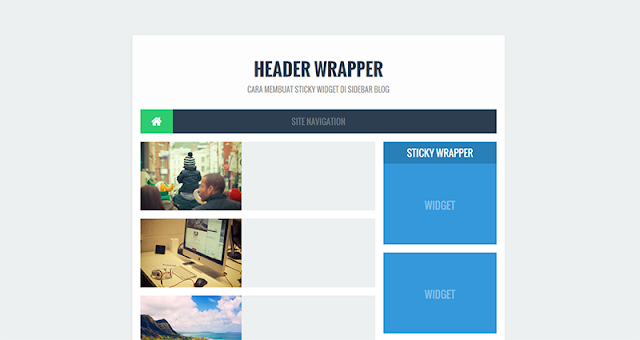
Ok, pada kesempatan kali ini Saya akan menyebarkan tips perihal cara memasang fungsi sticky pada widget blogger, fungsi dari sticky pada widget ini berkhasiat bagi sahabat yang menginginkan sebuah widget pada blog semoga dapat melayang mengikuti halaman ketika digulirkan ke bawah dan akan kembali ke posisi semula ketika halaman digulirkan ke atas.
Kita eksklusif saja ke cara penerapannya :
CARA 1
1. Buka Blogger > Klik Template > Edit HTML > Salin dan terapkan arahan di bawah ini sempurna sebelum </body>
Sebagai teladan widget yang akan dibentuk sticky yaitu widget dengan ID #HTML1
<script type='text/javascript'> //<![CDATA[ // Sticky Widget function makemeSticky(e){function t(){var e=s.getBoundingClientRect();e.top<0?(n.className=a+" makesticking",n.style.width=i+"px"):n.className=a}var n=document.getElementById(e),s=document.createElement("div");n.parentNode.insertBefore(s,n);var i=n.offsetWidth,a=n.className+" makesticky";window.addEventListener("scroll",t,!1)}makemeSticky("HTML1"); //]]> </script>Tentukan ID widget pada arahan yang ditandai.
Baca juga : Beberapa Fungsi Tag Kondisional Pada Widget
2. Selanjutnya simpan arahan di bawah ini sebelum ]]></b:skin> atau </style>
.makesticking{background:none!important;position:fixed!important;top:25px;z-index:99;-webkit-transform:translateZ(0);} #HTML1 .widget-content {padding:0;margin:auto;}Silakan atur arahan di atas sesuai selera.
3. Simpan template dan lihat hasilnya.
CARA 2
1. Atau dapat juga memakai arahan ini, sebagai teladan widget yang akan dibentuk sticky yaitu widget dengan ID #sidecontent
<script type='text/javascript'> //<![CDATA[ // Sticky Widget $(function() { var top = $('#sidecontent').offset().top - parseFloat($('#sidecontent').css('marginTop').replace(/auto/, 0)); var footTop = $('#footer').offset().top - parseFloat($('#footer').css('marginTop').replace(/auto/, 0)); var maxY = footTop - $('#sidecontent').outerHeight(); $(window).scroll(function(evt) { var y = $(this).scrollTop(); if (y > top) { if (y < maxY) { $('#sidecontent').addClass('fixed').removeAttr('style'); } else { $('#sidecontent').removeClass('fixed').css({ position: 'absolute', top: (maxY - top) + 'px' }); } } else { $('#sidecontent').removeClass('fixed'); } }); }); //]]> </script>Tentukan ID widget pada arahan yang ditandai.
2. Simpan arahan di bawah ini sebelum ]]></b:skin> atau </style>
#sidecontent { width: 255px; height: 200px; margin: auto; background: #fc4f3f; position: absolute; } #sidecontent.fixed { position: fixed; top: 20px; }Tambahkan atribut position: absolute; pada widget dan atur posisi widget ketika halaman digulirkan top: 20px;
3. Simpan template dan lihat hasilnya.
Pada widget
Pada sajian horizontal
Pada widget dan sajian horizontal
Untuk menonaktifkan fungsi sticky pada media query tertentu
#sidecontent@media only screen and (max-width:640px){ .makesticking{position:relative!important;z-index:initial}}Penggunaan sticky ini dapat sahabat pasang di widget atau konten apa saja sesuai kebutuhan.
Tambahan :
Penerapan fungsi sticky pada sajian horizontal hanya dengan CSS
4. Tentukan class atau ID pada arahan di bawah ini sesuai template yang sahabat pakai
.arlinatop-wrapper{width:100%;max-width:970px;background:rgba(255,255,255,.98);z-index:99;position:fixed;overflow:hidden;margin:auto;border-bottom:1px solid #e6e6e6;-webkit-transform:translateZ(0)}Cukup sekian mengenai cara Memasang Fungsi Sticky Pada Widget Blogger, selamat mencoba.