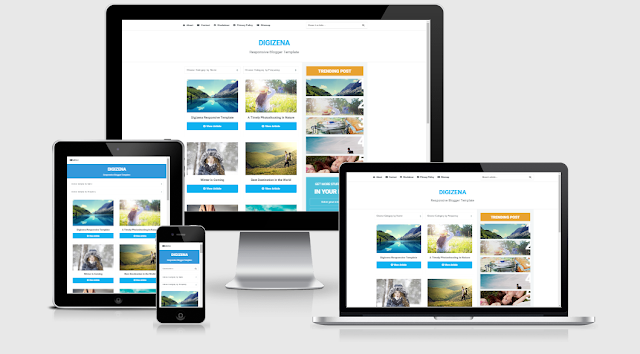
Halo teman blogger, kali ini aku akan membagikan versi gratis dari template Digizena yang kemarin aku publish di blog Idntheme dengan versi premium. Namun kali ini ialah versi gratis yang otomatis dapat teman gunakan secara secara cuma-cuma di blog sobat. Template ini sengaja aku buat sama menyerupai tampilan blog Idntheme alasannya kemarin jikalau gak salah ada yang request jadi aku buatkan.
Langsung saja mari kita lihat beberapa fitur menarik dari template Digizena
| Features | Availability |
|---|---|
| Responsive | True Cek |
| Google Testing Tool Validator | True Cek |
| Mobile Friendly | True Cek |
| Dynamic Heading | True |
| Adsense | True |
| Valid Schema.org | True |
| High CTR | True |
| Personal Blog | True |
| 2 Column Grid | True |
| Auto Read More with Thumbnail | True |
| Responsive Ad Slot | True |
| Breadcrumbs | True |
| Footer Link | True |
| Related Posts with Thumb | True |
| Search Box | True |
| Social Share Button | True |
| Back to Top Button | True |
| Shortcodes | True |
| Unlimited Page Numbered | True |
| Custom Contact Form Widget | True |
| Responsive Sitemap Widget (by Kompi Ajaib : Edited by Dunia Blanter) | True |
Link demo dan download dapat teman klik tombol di bawah ini
Untuk berikutnya aku akan update beberapa varian pada versi premiumnya, jadi tunggu saja ya. Oke! Apalagi ya sudah gitu, sekian dari aku terima kasih.