Cara Memasang Recent Post Widget di Blog - Kali ini akan membuatkan sebuah widget yang mungkin sudah tidak abnormal lagi buat teman blogger.
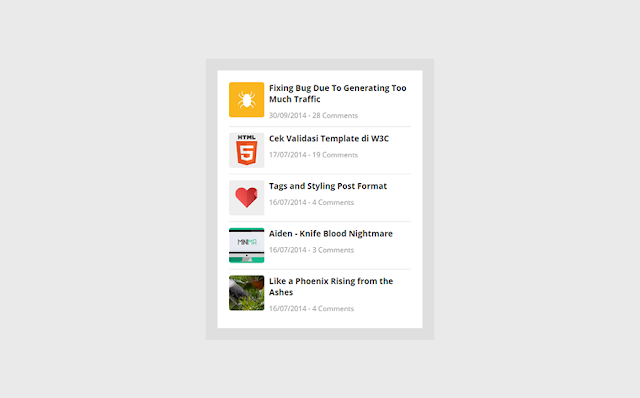
Widget ini masih mempunyai fungsi yang sama dengan recent post widget dengan navigasi yang pernah Saya bagikan sebelumnya, ialah untuk memunculkan feed dari postingan terbaru di blog kita. Hanya bedanya widget ini tidak menampilkan thumbnail post dan tampilannya pun cukup sederhana, yang menciptakan widget ini ringan dan proses memuat halaman blog pun lebih cepat.
Baca juga : Recent Post Widget dengan Navigasi
Berikut langkah pemasangan widget ini pada blog :
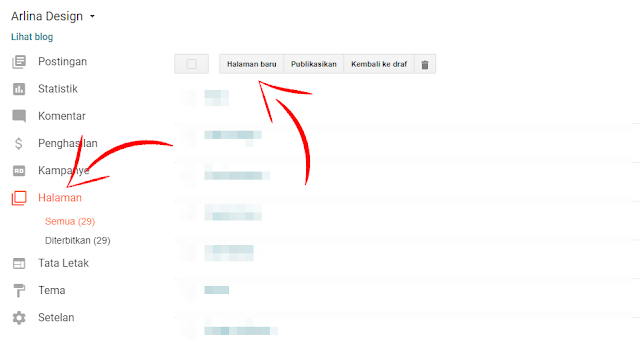
1. Buka Blogger > Tata Letak > Tambahkan widget gres lalu salin dan simpan semua arahan di bawah ini di dalamnya
<style scoped='' type="text/css"> ul#recent-posts{list-style:none;margin:0;padding:0}li.recent-posts{display:block;clear:both;overflow:hidden;list-style:none;border-bottom:1px solid #e3e3e3;word-break:break-word;padding:10px 0;margin:0;} li.recent-posts:last-child{border-bottom:0;} li.recent-posts a{color:#444;}li.recent-posts a:hover{color:#444;text-decoration:underline} </style> <ul id="recent-posts"></ul> <script> //<![CDATA[ var homePage = "http://www.URL_BLOG_ANDA.com", numPosts = 5; function recentPosts(a){if(document.getElementById("recent-posts")){var e=a.feed.entry,title,link,content="",ct=document.getElementById("recent-posts");for(var i=0;i<numPosts;i++){for(var j=0;j<numPosts;j++){if(e[i].link[j].rel=="alternate"){link=e[i].link[j].href;break}}var title=e[i].title.$t;content+='<li class="recent-posts"><a href="'+link+'" title="Cara Memasang Recent Post Widget di Blog" target="_blank" rel="nofollow">'+title+'</a></li>'}ct.innerHTML=content}}var rcp=document.createElement('script');rcp.src=homePage+'/feeds/posts/summary?alt=json-in-script&orderby=published&max-results='+numPosts+'&callback=recentPosts';document.getElementsByTagName('head')[0].appendChild(rcp); //]]> </script>Catatan : Ganti arahan yang ditandai dengan URL blog teman dan jumlah post yang akan ditampilkan.
2. Simpan widget dan lihat hasilnya.
Sekian mengenai Cara Memasang Recent Post Widget di Blog, agar bermanfaat.