
Mendesain elemen UI itu bukan cuma soal menentukan imbas gradiasi yang bagus, imbas bayangan yang realistis dan juga pewarnaan yang cocok dengan lingkungan. Web tidak sama dengan sekedar mendesain grafis, yang artinya bahwa semuanya tidak akan dapat semudah itu dibentuk menjadi tampak sama pada semua peramban. Setiap peramban mempunyai spesifikasinya sendiri-sendiri, dan terkadang mereka juga mempunyai spesifikasi yang sangat berbeda, yang berdasarkan kita mungkin sangat mengganggu. Namun tentunya spesifikasi tersebut mempunyai tujuan tersendiri yang sangat khusus untuk peramban terkait biar dapat bekerja dengan baik/lebih baik dibandingkan dengan peramban-peramban yang lain. Kita tidak dapat melaksanakan apa-apa.
Membuat desain tampilan menjadi tampak sama —atau setidaknya nyaris sama— itu tidak gampang untuk elemen-elemen formulir. Anda harus mengikuti beberapa tahapan pembentukan ulang… dan yang terpenting yakni mengenai prioritas dalam hal kestabilan tampilan dibandingkan dengan keindahan tampilan.
Memulai dengan Tahap Pembentukan Ulang
Langkah awal yang harus Anda lakukan yakni menentukan posisi, jarak, padding dan beberapa pengaturan warna serta tipe fon secara global sebisa mungkin ke semua elemen formulir yang ada:
button, input, select, textarea { display:inline-block; /* alternatif yang lebih baik dibandingkan `display:inline` */ vertical-align:middle; /* posisikan elemen ke tengah secara vertikal terhadap teks */ width:170px; /* tentukan lebar elemen secara umum */ margin:1px 0; /* tentukan `margin` elemen secara umum */ padding:4px; /* tentukan `padding` elemen secara umum */ font:normal normal 13px/normal Arial,Sans-Serif; /* tentukan tipe fon secara umum */ color:#333; /* tentukan warna teks secara umum */ line-height:normal; /* tentukan `line-height` secara umum (deklarasi `line-height` pada selektor `font` di atas biasanya tidak bekerja pada elemen `<button>`) */ background-color:white; /* tentukan warna latar secara umum */ border:1px solid #333; /* tentukan `border` secara umum */ /* deklarasikan `box-sizing` yang seragam */ -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; /* hapus outline bila mungkin */ outline:none; outline-offset:-2px; }Pada instruksi di atas Saya juga menentukan ukuran lebar sebesar 170px secara global. Penentuan lebar elemen ini bersama-sama Saya tujukan hanya kepada elemen select dan elemen input yang berfungsi untuk menyisipkan teks (misalnya elemen formulir bertipe date, email, number, tel, text dan url). Namun alasannya yakni Saya menerapkannya pada selektor CSS berupa input tanpa adanya penambahan atribut type secara spesifik, maka deklarasi lebar ini juga akan mempengaruhi semua elemen input yang tidak kita kehendaki, contohnya pada elemen input bertipe button dan checkbox. Oleh alasannya yakni itulah sesudah pendeklarasian tersebut dilakukan, kita juga harus mengembalikan ukuran lebar pada elemen-elemen formulir yang tidak kita kehendaki mempunyai ukuran lebar tetap.
Kebetulan di sini Saya mengatur nilai lebar kembali menjadi auto pada elemen-elemen formulir berupa tombol, sehingga pada ketika yang bersamaan Saya juga dapat menambahkan beberapa warna gres pada elemen-elemen ini untuk membedakan tampilannya dengan elemen-elemen formulir berupa masukan teks:
button, input[type="button"], input[type="reset"], input[type="submit"] { width:auto; /* mengembalikan ukuran lebar ke keadaan semula */ background-color:#333; /* tentukan warna latar yang berbeda untuk elemen-elemen tombol */ color:white; /* tentukan warna teks yang berbeda untuk elemen-elemen tombol */ /* buat `padding` kiri dan kanan menjadi lebih lebar untuk membuatnya lebih gemuk */ padding-right:8px; padding-left:8px; font-weight:bold; /* buat teks menjadi tebal */ cursor:pointer; /* ubah kursor menjadi `pointer` untuk kenyamanan */ border-color:transparent; /* opsional */ }box-sizing
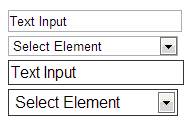
Sedikit catatan mengenai deklarasi box-sizing yang Saya tambahkan. Itu berfungsi untuk mengatasi dilema ukuran lebar yang tidak seragam terutama pada elemen formulir berupa masukan teks dan selectbox:

Dari gambar di atas terlihat bahwa meskipun keduanya sama-sama Saya beri ukuran lebar sebesar 170 piksel, padding sebesar 2 piksel dan border setebal 1 piksel (gambar perbandingan yang ke dua), pada kenyataannya elemen masukan teks akan menghasilkan lebar sebesar 173 piksel (border-left-width + padding-left + width + padding-right + border-right-width ✗), sedangkan elemen selectbox akan mempunyai lebar sebesar 170 piksel (width ✓). Ini berarti bahwa elemen selectbox telah mempunyai deklarasi box-sizing sebagai border-box secara normal, sedangkan elemen yang lain tidak —telah ditentukan oleh User Agent Stylesheet.
Anda dapat menentukan untuk menentukan nilai properti ini menjadi border-box atau padding-box alasannya yakni tujuan utama pendeklarasian properti ini memang hanya untuk menyamakan logika CSS Box-Model mereka saja. Tapi Saya sarankan untuk memakai border-box saja alasannya yakni deklarasi ini mempunyai satu laba lain yaitu akan mempermudah Anda di dalam mengatasi dilema penentuan lebar elemen menuju ukuran 100% dengan hasil tampilan yang benar.
Kembalikan semua ukuran lebar elemen input bertipe checkbox dan radio serta image. Hilangkan juga deklarasi border, padding dan background yang kita deklarasikan sebelumnya:
/* hilangkan nilai `width`, `border`, `padding`, `background` yang telah dibentuk sebelumnya pada elemen-elemen ini */ input[type="checkbox"], input[type="image"], input[type="radio"] { width:auto; padding:0; background:none; border:none; cursor:pointer; }Setelah itu atur posisi elemen label menjadi berada di tengah secara vertikal. Atur juga tipe kursor menjadi pointer untuk menambahkan kenyamanan bagi pengguna. Bisa juga digabungkan dengan select, input[type="color"] dan input[type="file"] untuk meringkas instruksi CSS (meskipun properti display dan vertical-align bersama-sama sudah ditentukan sebelumnya):
input[type="color"], input[type="file"], label, select { display:inline-block; vertical-align:middle; cursor:pointer; }Atau pakai ini saja untuk CSS yang lebih panjang namun lebih logis:
input[type="color"], input[type="file"], select {cursor:pointer} label { display:inline-block; vertical-align:middle; cursor:pointer; }Elemen Tombol Tampak Lebih Besar di Firefox
Mungkin Anda pernah mengalami ini. Masalahnya bukan alasannya yakni instruksi CSS Anda yang salah, tetapi alasannya yakni Firefox mempunyai elemen DOM bayangan yang mengitari bab sebelah dalam elemen button dan elemen input bertipe button, submit atau reset menyerupai ini, yang telah menciptakan ukuran tombol menjadi lebih gemuk di Firefox:

CSS ini dapat mengatasi dilema tersebut:
button::-moz-focus-inner, input::-moz-focus-inner { margin:0; padding:0; border:none; outline:none; }Textarea di Internet Explorer
Internet Explorer secara normal mempunyai tampilan elemen textarea yang akan tetap meninggalkan scrollbar vertikal meskipun isinya kosong. Gunakan deklarasi overflow:auto untuk menghilangkan scrollbar pada elemen ini biar tampilannya sama dengan apa yang terlihat di peramban lain:
textarea {overflow:auto}Beberapa deklarasi lain yang umum untuk menciptakan elemen ini menjadi lebih stabil:
textarea { overflow:auto; display:block; /* set sebagai elemen blok */ width:100%; /* buat lebarnya menjadi 100% */ resize:vertical; /* biar `textarea` hanya dapat diubah ukurannya secara vertikal (lainnya: `both`, `horizontal`, `none`) */ }Efek :focus, :hover dan :active
Tentukan imbas fokus secara global. Target utamanya yakni elemen input bertipe date, email, number, tel, text dan url serta select dan textarea:
input:focus, select:focus, textarea:focus {background-color:#ffa}Setelah itu buat imbas :focus, :hover dan :active untuk elemen-elemen tombol:
/* focus */ button:focus, input[type="button"]:focus, input[type="reset"]:focus, input[type="submit"]:focus {background-color:#00f} /* hover */ button:hover, input[type="button"]:hover, input[type="reset"]:hover, input[type="submit"]:hover {background-color:#444} /* active */ button:active, input[type="button"]:active, input[type="reset"]:active, input[type="submit"]:active {background-color:#111}fieldset dan legend
CSS untuk mengatur tampilan fieldset dan legend:
fieldset { margin:0 0 1em; padding:1em; border:1px solid #333; } legend { margin:0; padding:0 10px; font-weight:bold; }Efek :disabled
Bisa memakai selektor pseudo kelas :disabled, tapi Saya sarankan untuk memakai selektor atribut saja yang mempunyai pemberian peramban lebih bagus:
button[disabled], input[disabled], select[disabled], textarea[disabled] { opacity:.7; /* buat warnanya menjadi kabur */ cursor:default; /* fallback */ cursor:not-allowed; /* CSS3 */ }Efek :readonly
Hanya untuk elemen formulir masukan teks dan area teks:
input[type="date"][readonly], input[type="email"][readonly], input[type="number"][readonly], input[type="tel"][readonly], input[type="text"][readonly], input[type="url"][readonly], textarea[readonly], input[type="date"][readonly]:focus, input[type="email"][readonly]:focus, input[type="number"][readonly]:focus, input[type="tel"][readonly]:focus, input[type="text"][readonly]:focus, input[type="url"][readonly]:focus, textarea[readonly]:focus { background-color:#eee; cursor:default; }Mengubah Warna Placeholder
Berikut ini beberapa selektor CSS elemen pseudo dengan prefiks khusus yang berbeda-beda pada setiap peramban. Untuk alasan yang tidak Saya tahu, semua selektor ini tidak dapat digabungkan dengan tanda koma:
::-webkit-input-placeholder {color:#999} /* WebKit */ :-ms-input-placeholder {color:#999} /* IE 9+ */ ::-moz-placeholder {color:#999} /* Firefox 19+ */ :-moz-placeholder {color:#999} /* Firefox 18- */ :placeholder {color:#999} /* W3C */ :focus::-webkit-input-placeholder {color:#b9b989} :focus:-ms-input-placeholder {color:#b9b989} :focus::-moz-placeholder {color:#b9b989} :focus:-moz-placeholder {color:#b9b989} :focus:placeholder {color:#b9b989}Yap!
Itu yakni garis besarnya. Beberapa yang lain di bawah ini mungkin dapat Anda tambahkan tapi ini spesifik untuk peramban WebKit:
/* mengubah tampilan simbol panah pada elemen `<select>` */ select { -webkit-appearance:none; background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABUAAAASCAYAAAC0EpUuAAAAAXNSR0IArs4c6QAAAAZiS0dEAP8A/wD/oL2nkwAAAAlwSFlzAAAOxAAADsQBlSsOGwAAAAd0SU1FB90MEg4aKjycyUMAAABJSURBVDjLYzQ0NPzPQCE4d+4cIzKfiYEGYNTQkWwoC450h1ODkZEReS7FpZEYA/F6H90AYg0kGKYwg0gxkKiIItXA0XQ6hAwFADv7Cz1+RA3TAAAAAElFTkSuQmCC'); background-repeat:no-repeat; background-position:100% 50%; } select[multiple], select[size] {background-image:none} /* mengubah tampilan tombol pada elemen `<input type="file">` */ input[type="file"] {-webkit-appearance:none} input[type="file"]::-webkit-file-upload-button { -webkit-appearance:none; display:inline-block; vertical-align:top; background-color:#333; color:white; font-size:11px; font-weight:bold; margin:0; padding:2px 5px; border:none; cursor:pointer; } /* `<input type="range">` */ input[type="range"] { -webkit-appearance:none; height:0; padding:1px 0; border:1px solid #333; background-color:white; } input[type="range"]::-webkit-slider-thumb { -webkit-appearance:none; margin:0; padding:0; border:none; background-color:#333; width:10px; height:18px; cursor:w-resize; } input[type="range"]::-webkit-slider-thumb:hover {background-color:#444} input[type="range"]::-webkit-slider-thumb:active {background-color:#111}Beberapa tautan yang Saya sarankan untuk mempelajari hal-hal terkait Shadow DOM:
- GitHub - webkit-pseudo-elements.md
- TJ VanToll - List of Pseudo-Elements to Style Form Controls
- What the Heck is Shadow DOM? - Dimitri Glazkov
- Styling Form Control - WebKit
Berikut ini yakni hasil selesai untuk semua hal yang telah Saya jelaskan di atas. Ini dapat dikatakan sebagai kerangka dasar, sehingga Anda dapat cukup salin-tempel instruksi ini saja dengan kondusif ke dalam berkas CSS pada setiap awal mendesain:
/* TAHAP PEMBENTUKAN ULANG */ button, input, select, textarea { display:inline-block; /* alternatif yang lebih baik dibandingkan `display:inline` */ vertical-align:middle; /* posisikan elemen ke tengah secara vertikal terhadap teks */ width:170px; /* tentukan lebar elemen secara umum */ margin:1px 0; /* tentukan `margin` elemen secara umum */ padding:4px; /* tentukan `padding` elemen secara umum */ font:normal normal 13px/normal Arial,Sans-Serif; /* tentukan tipe fon secara umum */ color:#333; /* tentukan warna teks secara umum */ line-height:normal; /* tentukan `line-height` secara umum (deklarasi `line-height` pada selektor `font` di atas biasanya tidak bekerja pada elemen `<button>`) */ background-color:white; /* tentukan warna latar secara umum */ border:1px solid #333; /* tentukan `border` secara umum */ /* deklarasikan `box-sizing` yang seragam */ -webkit-box-sizing:border-box; -moz-box-sizing:border-box; box-sizing:border-box; /* hapus outline bila mungkin */ outline:none; outline-offset:-2px; } /* TOMBOL */ button, input[type="button"], input[type="reset"], input[type="submit"] { width:auto; /* mengembalikan ukuran lebar ke keadaan semula */ background-color:#333; /* tentukan warna latar yang berbeda untuk elemen-elemen tombol */ color:white; /* tentukan warna teks yang berbeda untuk elemen-elemen tombol */ /* buat `padding` kiri dan kanan menjadi lebih lebar untuk membuatnya lebih gemuk */ padding-right:8px; padding-left:8px; font-weight:bold; /* buat teks menjadi tebal */ cursor:pointer; /* ubah kursor menjadi `pointer` untuk kenyamanan */ border-color:transparent; /* opsional */ } /* PERBAIKI DIMENSI BEBERAPA ELEMEN INI */ /* hilangkan nilai `width`, `border`, `padding`, `background` yang telah dibentuk sebelumnya pada elemen-elemen ini */ input[type="checkbox"], input[type="image"], input[type="radio"] { width:auto; padding:0; background:none; border:none; cursor:pointer; } /* Anda mungkin akan membutuhkan ini untuk memastikan biar posisi checkbox dan radio dapat berada sempurna di tengah secara vertikal. Saya mengomentari deklarasi CSS ini dan tidak menjelaskannya secara khusus di atas alasannya yakni Saya pikir ini yakni praktek Magic Number yang tidak disarankan. input[type="checkbox"], input[type="radio"] { position:relative; top:-2px; } */ /* set tipe kursor ke `pointer` untuk kenyamanan */ input[type="color"], input[type="file"], label, select { display:inline-block; vertical-align:middle; cursor:pointer; } /* textarea */ textarea { overflow:auto; display:block; /* set sebagai elemen blok */ width:100%; /* buat lebarnya menjadi 100% */ resize:vertical; /* biar `textarea` hanya dapat diubah ukurannya secara vertikal (lainnya: `both`, `horizontal`, `none`) */ } /* MENORMALKAN ::-moz-focus-inner PADA TOMBOL-TOMBOL DI FIREFOX */ button::-moz-focus-inner, input::-moz-focus-inner { margin:0; padding:0; border:none; outline:none; } /* PSEUDO KELAS - :hover, :focus, :active */ /* focus */ input:focus, select:focus, textarea:focus {background-color:#ffa} /* focus */ button:focus, input[type="button"]:focus, input[type="reset"]:focus, input[type="submit"]:focus {background-color:#00f} /* hover */ button:hover, input[type="button"]:hover, input[type="reset"]:hover, input[type="submit"]:hover {background-color:#444} /* active */ button:active, input[type="button"]:active, input[type="reset"]:active, input[type="submit"]:active {background-color:#111} /* FIELDSET & LEGEND */ fieldset { margin:0 0 1em; padding:1em; border:1px solid #333; } legend { margin:0; padding:0 10px; font-weight:bold; } /* DISABLED */ button[disabled], input[disabled], select[disabled], textarea[disabled] { opacity:.7; /* buat warnanya menjadi kabur */ cursor:default; /* fallback */ cursor:not-allowed; /* CSS3 */ } /* READONLY */ input[type="date"][readonly], input[type="email"][readonly], input[type="number"][readonly], input[type="tel"][readonly], input[type="text"][readonly], input[type="url"][readonly], textarea[readonly], input[type="date"][readonly]:focus, input[type="email"][readonly]:focus, input[type="number"][readonly]:focus, input[type="tel"][readonly]:focus, input[type="text"][readonly]:focus, input[type="url"][readonly]:focus, textarea[readonly]:focus { background-color:#eee; cursor:default; } /* PLACEHOLDER */ ::-webkit-input-placeholder {color:#999} /* WebKit */ :-ms-input-placeholder {color:#999} /* IE 9+ */ ::-moz-placeholder {color:#999} /* Firefox 19+ */ :-moz-placeholder {color:#999} /* Firefox 18- */ :placeholder {color:#999} /* W3C */ :focus::-webkit-input-placeholder {color:#b9b989} :focus:-ms-input-placeholder {color:#b9b989} :focus::-moz-placeholder {color:#b9b989} :focus:-moz-placeholder {color:#b9b989} :focus:placeholder {color:#b9b989}Setiap kali Anda mendesain elemen atom, selalu pastikan untuk menuntaskan masalah-masalah di atas terlebih dahulu. Jika tidak, mungkin Anda akan mengalami aneka macam kesulitan ketika menangani dilema penampilan pada peramban-peramban tertentu.
Selain itu setidaknya Anda gres bisa/boleh mendesain tampilan elemen-elemen formulir sesudah Anda menyelesaikan dilema tampilan elemen-elemen artikel. Setelah itu, Anda dapat memulai untuk menambahkan imbas gradiasi, bayangan dan menyesuaikan warna-warna elemen-elemen formulir yang ada sesuai kehendak:
Sumber https://www.dte.web.id/